1. CSS 정리
글자 크기, 여백의 크기, 높이, 예외사항 등등 ‘사소해 보이는 것’을 잘 맞추자. 아님 이런것들로 인해 나중에 버그가 발생했을 때 어디서 버그가 발생했는지 알기 힘들기 때문
box-sizing:border-box 안 해주면 padding-top:50vh로 인해서 scroll-section-숫자의 박스 사이즈가 변경이 되어버린다. 그래서 box-size를 고정시켜주기 위해서 border-box를 한다. 이 모든것은 default.css에 포함되어있다. 아래는 w3school에서 border-box에 대한 정의이다.
The CSS box-sizing property allows us to include the padding and border in an element's total width and height.
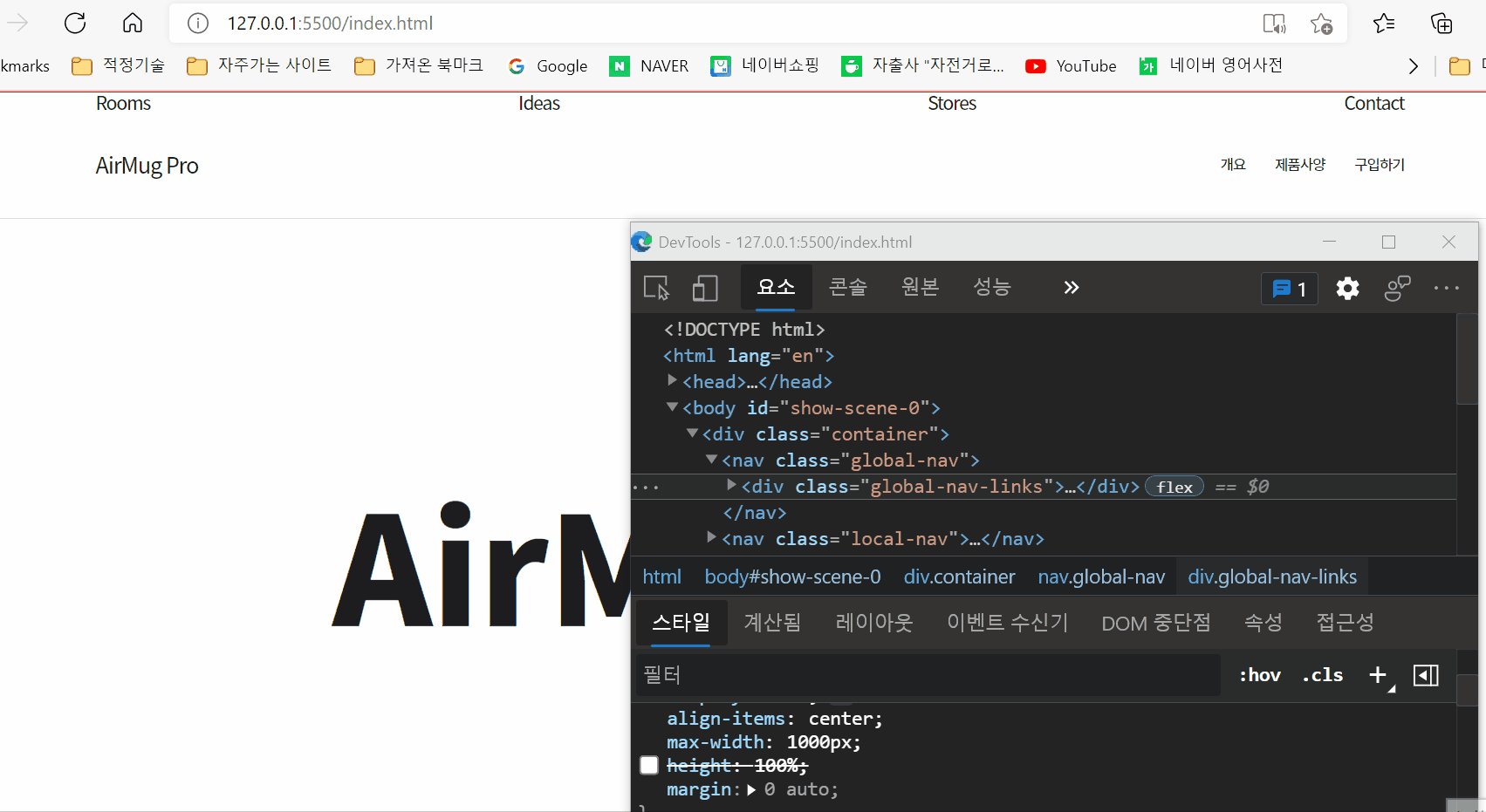
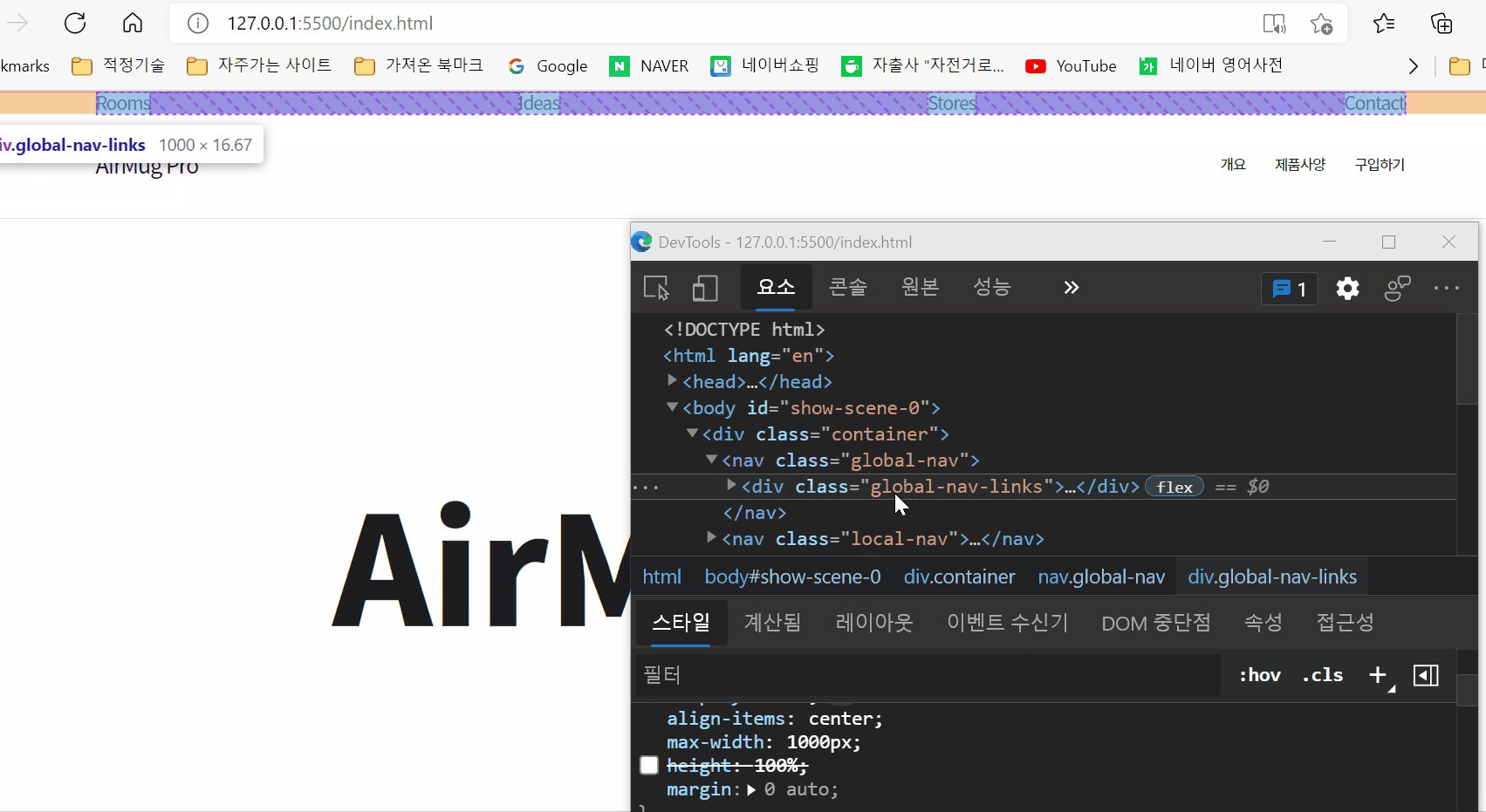
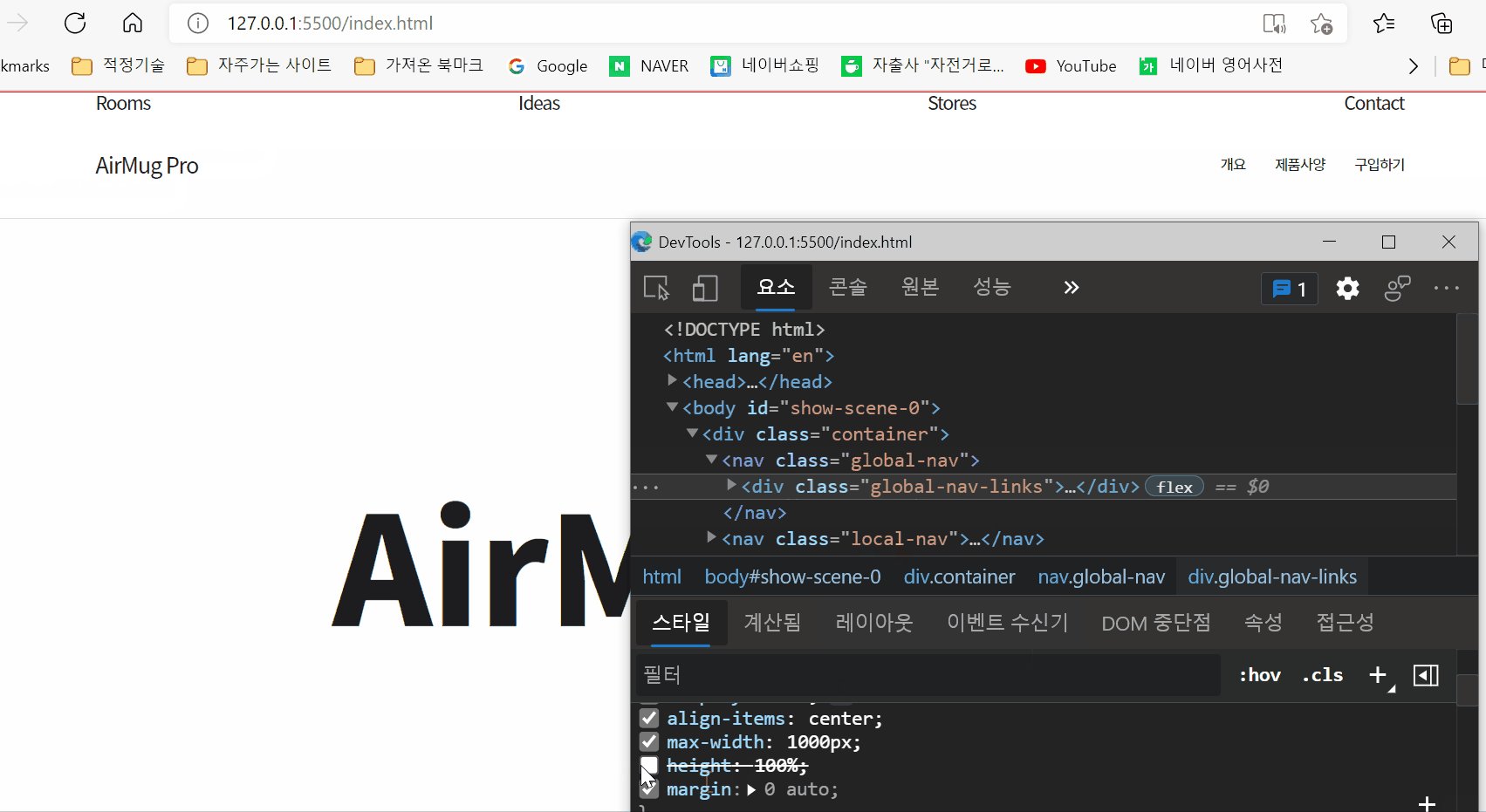
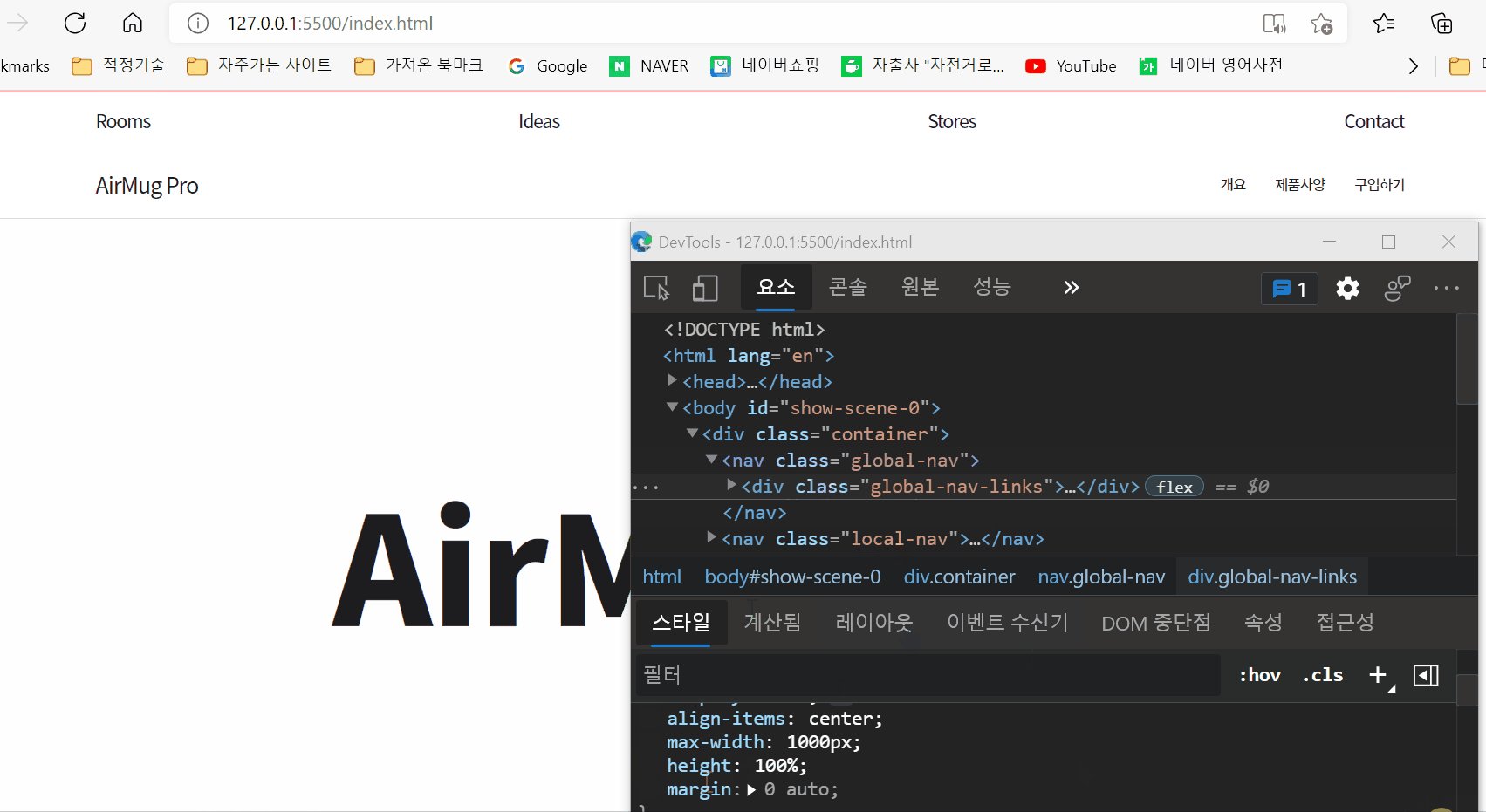
- 자식 height:100%로 해주면 부모 높이에 맞춰진다.

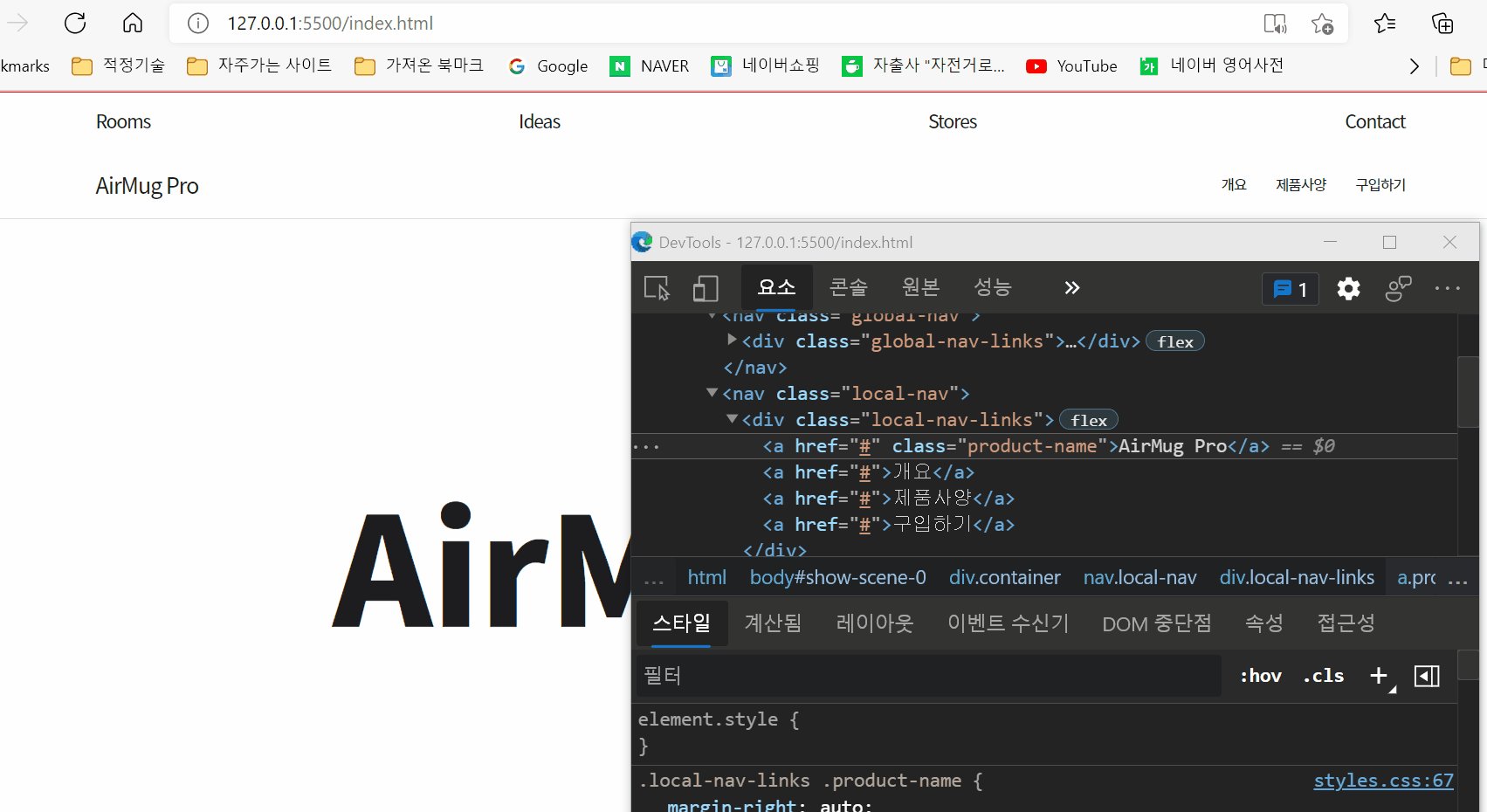
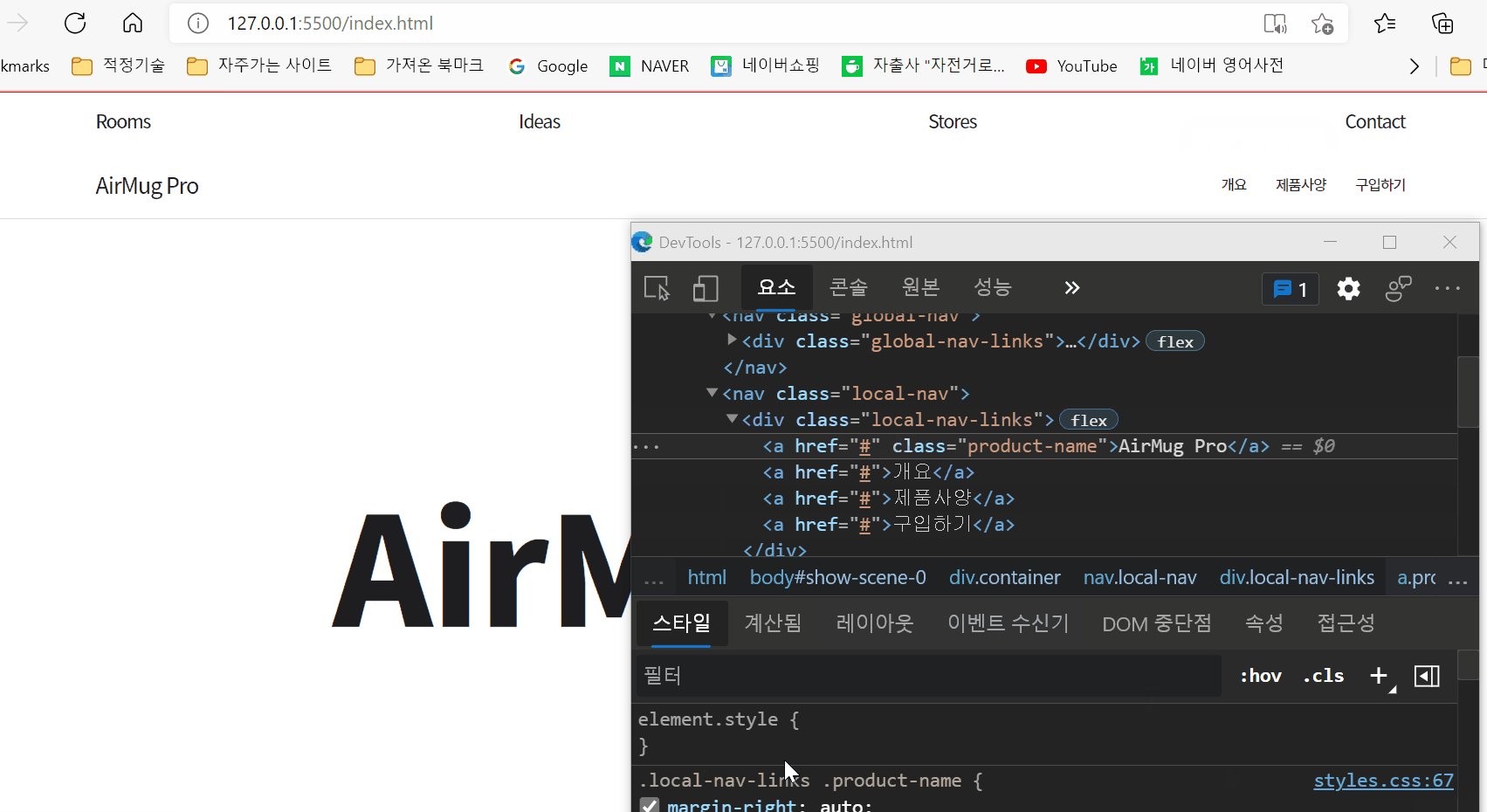
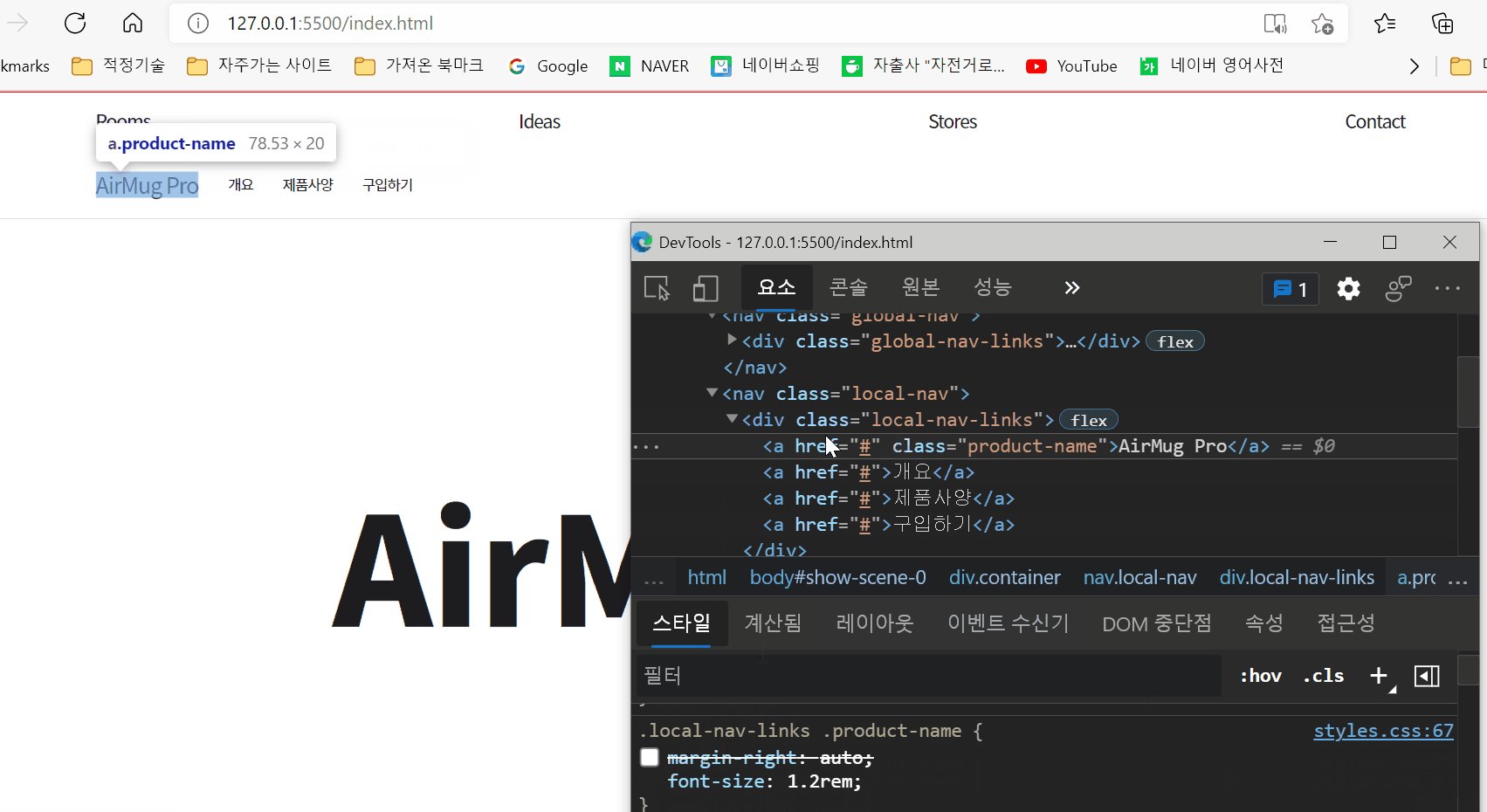
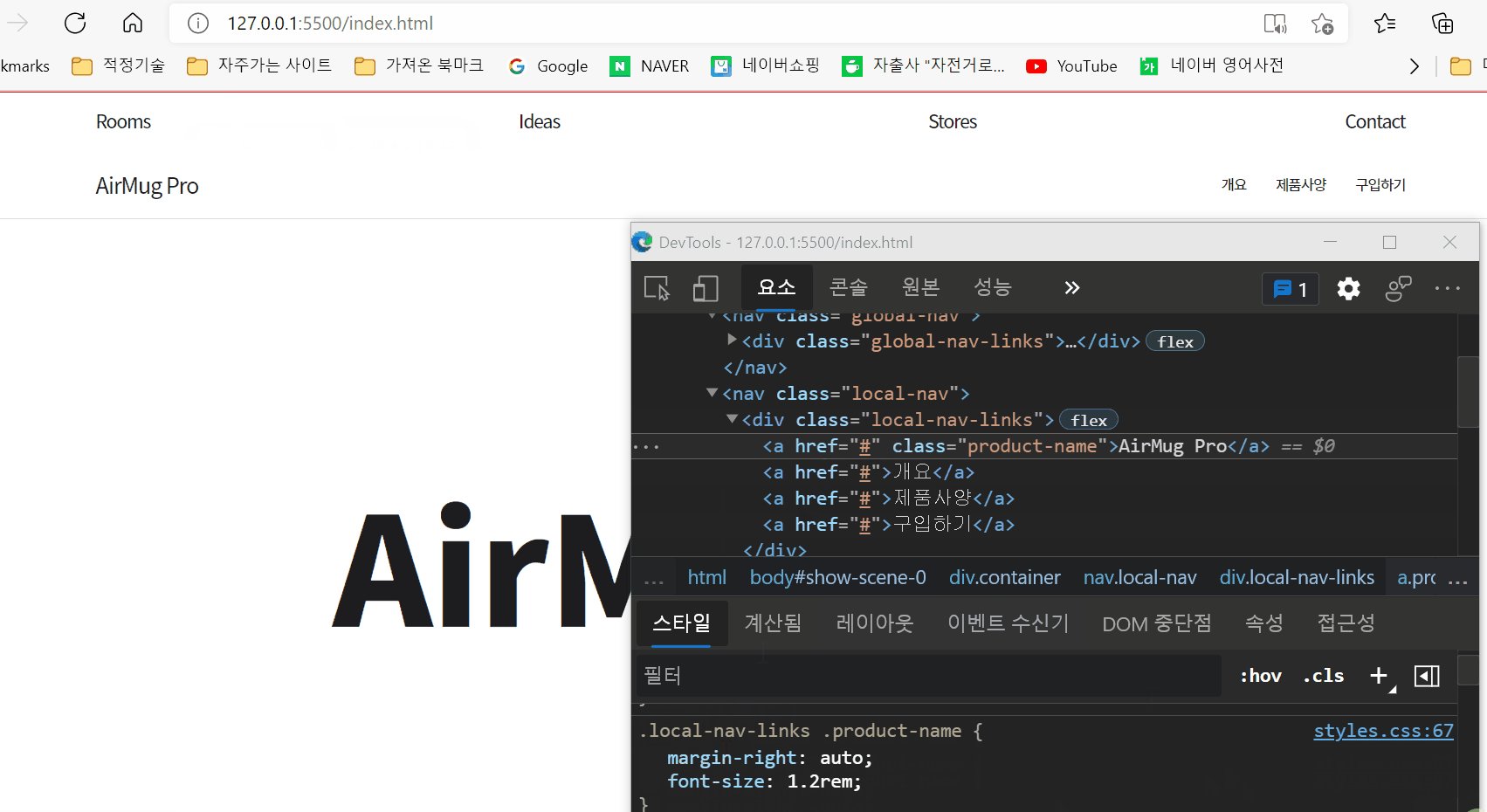
- margin-right:auto 로 해두면 오른쪽에 있는 nav가 오른쪽으로 쏠리게 되면서 자동적으로 가운데 정렬이 된다. 그 이유는 auto로 하면서 오른쪽에 있는 여백을 모두 쓰게 되기 때문이다.

참고로 margin: 0 auto 라고 하면 좌우 여백이 균일하게 맞춰지면서 자동으로 가운데 정렬됨.
a:not(.product-name) 이라고 하면 product-name빼고 모든 a에 적용한다는 뜻.
1
2
3
4
.local-nav-links a:not(.product-name) {
margin-left: 2em;
/* .product-name 클래스만 빼고 margin-left 2em 만큼 적용 */
}
우선순위를 앞에 두고 싶다고 하면 부모클래스 > 자식클래스를 명확하게 지정할것! (.local-nav-links .product-name 보다 local-nav-links a 가 덜 중요)
숫자 rem: html 폰트 사이즈 곱하기 숫자(html의 px에 따라 달라짐, 창이 크든 작든 고정되었으면 할때 사용)
숫자 em : 현재 속해 있는 font-size 곱하기 숫자. 즉 root가 아닌 font-size에 맞춰서 알아서 높이나 넓이가 변환이 되므로 더 유연하게 크기가 변경됨. 그럼 굳이 계산하지 않아도 알아서 font-size에 맞게 높이, 넓이 , 여백이 결정됨.
50vh: 뷰포트(화면)의 높이의 반을 의미(창의 크기에 따라 달라짐)
float: 그림이나 글자가 어느 방향으로 자연스레 흐르게 할거냐를 결정할 수 있음.
#show-scene-‘숫자’(body의 id로써) #scroll-section-숫자 .sticky-elem {display:block}이라고 설정해주고, ‘숫자’ 만 바꾸어주면 해당 숫자에 속해있는 sticky-elem이 나타나게 만들었다.(body에 show-scene-숫자 클래스를 추가함.)
1
2
3
4
5
6
#show-scene-0 #scroll-section-0 .sticky-elem,
#show-scene-1 #scroll-section-1 .sticky-elem,
#show-scene-2 #scroll-section-2 .sticky-elem,
#show-scene-3 #scroll-section-3 .sticky-elem {
display: block;
}
position:sticky를 이용해서 스크롤이 특정 위치에 도달하면 글이 고정되어 나타나게 하려고 했으나 지원하는 브라우저가 적어서 일단 fixed로 하고 자바스크립트로 조정하기로 결정.
아주 미세한 버그도 그냥 넘기지 말고 디버깅하는게 좋다. 미세한 버그로 인한 문제는 찾기가 매우 힘들 수 있기 때문이다.
transform:translateY(20%) 이라고 하면 움직이고자 하는 객체 크기의 20% 길이만큼 아래로 내려보낸다. 따라서 %를 쓰면 유연하게 사용가능
근데 사실 하드웨어 퍼포먼스는 translate3d가 더 좋아서 translateY를 구현한다하더라도 3d를 쓰는 추세이다.
section-0 h1 의 위치 변경할때 position:relative와 top:-10vh를 쓰는 이유는? relative는 absolute와 다르게 주변 element의 위치를 그대로 유지한채 바뀌는 것이다. 다른 element와의 위치관계를 그대로 유지한채 h1의 위치가 옮겨가야하므로 relative를 쓴다. 그리고 vh를 쓰는 이유는 scroll-section의 padding이 vh를 썼기 때문이다.
