1. SCSS 준비하기
sassy(스타일리쉬한) css 라고도 한다. 마치 프로그래밍하듯이 변수도 설정하고 함수와 조건문을 이용해 css 를 구성하는걸 뜻한다. 그럼 compiler가 scss 문법을 css 문법으로 번역하고(이런 과정을 compile 이라고 한다) 그걸 html이 알아들어 화면에 반영한다. 마치 프로그래밍하듯 css를 작성한다는건 엄청난 효율을 끌어낼 수 있다는 의미가 된다. 그럼 scss를 알아보기 전에 node js를 설치하여 로컬에서 scss 를 모니터링하도록 하자.
우선 아래 니코의 깃헙에서 node를 다운받아주자.
그리고 터미널에서 다운받고 압축을 풀은 폴더에 위치하게 한다음 다음 명령어를 입력하면 된다.
npm i && npm run dev dev는 development mode 의 의미로 local에서만 사용하겠다는 뜻이다. 그럼 gulpfile.babel.js 라는 파일에 의해서 scss 코드가 css 코드로 변환된다. gulpfile 안에 들어가보면 알 수 있다.
1
2
src: "src/scss/styles.scss" 원본파일의 위치
dest: "dist/css" 변환되는 파일의 위치
아니면 아래와 같이 sass를 통해서 compile해도 된다.
1
2
3
4
5
6
7
8
9
// 버전을 확인하고 설치
node -v
npm -v
npm install -g sass
// scss-yeong안에 있는 폴더에 있는 scss파일을 css파일로 컴파일하고 css-yeong폴더안에 보관.
// 우분투 리눅스 cmd 에서 사용가능
sass scss-yeong:css-yeong
그럼 scss에 대해서 본격적으로 알아보자.
2. SCSS 기본 문법(변수설정)
우선 html 파일을 만들어 scss의 코드가 css로 변환되어 잘 적용되는지 알아보자.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="dist/css/reset.css" />
<link rel="stylesheet" href="dist/css/styles.css" />
<!--최종적으로 변환되어 적용되는 파일은 css 파일인것이다. -->
<title>(S)CSS Masterclass</title>
</head>
<body>
<h2>Title</h2>
<div class="box">
<h2>Another title</h2>
<button>Hello</button>
</div>
<button>Bye Bye</button>
</body>
</html>
그리고 styles.scss 를 클릭해 scss방법으로 코드를 입력해보자. 그런데 변수를 설정해야한다. 변수는 scss파일에서 바로 설정하지는 않고 따로 파일을 하나더 만든 다음에 그 파일안에 변수를 명시하고 import 해오는 방식으로 사용할 수 있다. 우선 *variables.scss 를 만들어보자 (앞에 *를 붙이는 경우는 scss를 의미한다고 보면 된다.)
1
2
$bg: #e74c3c;
$title: 32px;
변수를 설정할때 $ 기호를 붙인다.
그리고 styles.scss에 변수를 적용해보자.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
@import "_variables";
h2 {
color: $bg;
} //우선 variables를 import하고 _variables.scss 에서 설정한 변수를 여기서 사용하였다.
.box {
margin-top: 20px;
&:hover {
background-color: green;
} //&는 box 클래스 본인을 가리키는 것이다. 그리고 hover는 마우스를 올려놨을때 작동되게 한다.
h2 {
color: blue;
&:hover {
color: red;
} //h2안에 또 자신에 대한 태그에 효과를 달았다. 이것을 nesting이라고 한다.
}
button {
color: red;
}
}
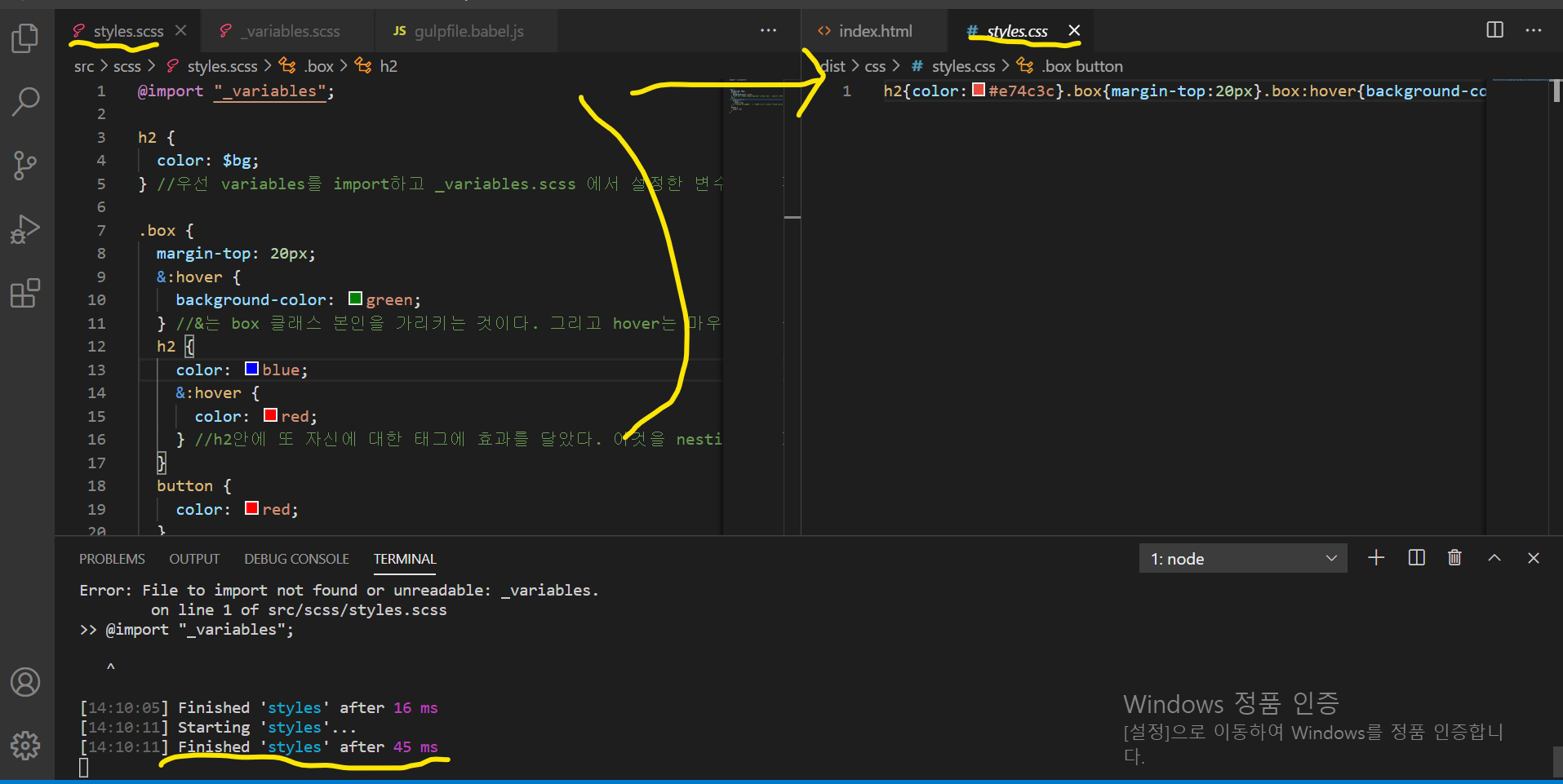
그럼 styles.scss 의 파일들이 styles.css 파일에 css 문법으로 변환된것을 볼 수 있다. 그리고 아래 터미널에 nodmon 이 실시간 styles.scss 파일을 관찰하고 오류가 있으면 알려준다.

3. 결과물
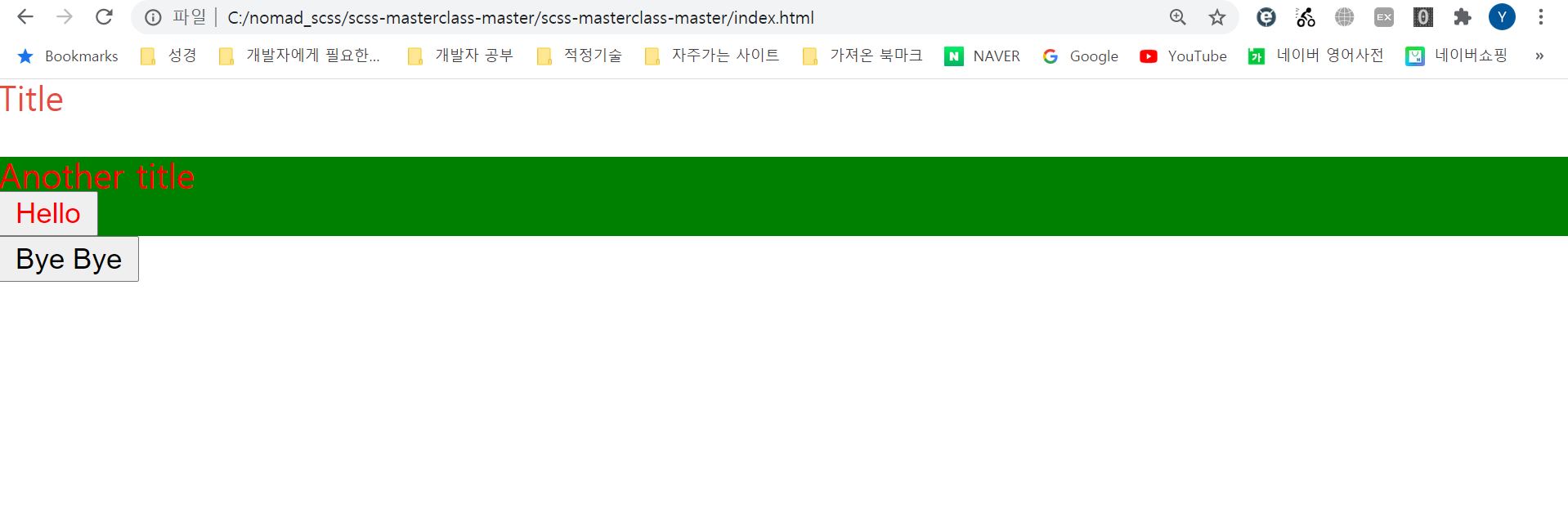
그럼 compile 된 css 가 적용된다. 아래 처럼 말이다.

우선 문법을 이해하기 굉장히 쉽다. 객관적이다. 그림을 보는 것 처럼 말이다. 그리고 변수를 이용하기 때문에 관리가 쉬워 효율성을 증대시키고 코드가 직관적으로 바뀌는건 덤이다. scss는 진짜 sassy 한 css 이다!
