http://donicaida.com/ 클론 코딩
이번에 클론할 웹은 사실 그렇게 어렵지는 않다. 그러나 나중에 python scapper 웹을 꾸밀때 이런 grid 가 있으면 좋을 것 같아서 포스팅한다.
그리고 여기 content는 li 가 아닌 span에 담았다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<body>
<header>
<h1>
Donica Ida is an art director and designer working in editorial, identity,
and digital design.
</h1>
</header>
<div class="works">
<div class="works_header">
<span>Year</span>
<span>Client</span>
<span>Info</span>
</div>
<ul class="works_list">
<li class="works_work">
<span>2019</span>
<span>Huffpost Highline</span>
<span>Investigative journalism meets digital storytelling.</span>
</li>
<li class="works_work">
<span>2019</span>
<span>Huffpost Highline</span>
<span>Investigative journalism meets digital storytelling.</span>
</li>
<li class="works_work">
<span>2019</span>
<span>Huffpost Highline</span>
<span>Investigative journalism meets digital storytelling.</span>
</li>
</ul>
</div>
<div class="cv">
<span>Education</span> MFA Design Entrepreneurship, School of Visual Arts;
BFA Visual Communication Design, University of Washington.
<span>Formerly at</span> HuffPost Highline, Mary Review, Critical Mass,
Pentagram. <span>Select clients</span> Airbnb, Condé Nast Traveler, Google,
Planned Parenthood.
</div>
<div class="about">
<span>About</span> Donica Ida is a Hawaii-born designer who loves beautiful
typography and a well-told story. She is the former Creative Director of
HuffPost Highline and Design Director of Mary Review. Donica lives in
Brooklyn with her <a href="#">husband</a> and splits her time between
freelance work, traveling, hikes, and ramen. She is currently available for
new opportunities. <span>Connect</span>
<a href="#">Email </a>
<a href="#">Instagram </a>
<a href="#">LinkedIn </a>
<a href="#">WorkingNotWorking.</a>
</div>
<!-- 결론적으로 효과가 들어가는 글자에는 span 이나 div태그를 붙였다. -->
</body>
scss
자주 사용되는 글자가 빨간색 글자이다. 그리고 grid도 form 도 extend를 이용해 한 곳에 정리해주면 깔끔하다.
_extend.scss
1
2
3
4
5
6
7
8
9
10
%tinyText {
color: $red;
font-size: 12px;
font-family: "Nunito";
}
%grid {
display: grid;
grid-template-columns: 1fr 3fr 5fr;
}
_variables.scss
1
2
$red: #fc3f33;
$black: #444444;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
@import "_variables";
@import "_extend";
@import url("https://fonts.googleapis.com/css?family=Nunito|PT+Serif:400,400i&display=swap");
* {
box-sizing: border-box;
}
body {
font-family: "PT Serif", serif;
background-color: #f0efeb;
color: $black;
padding: 30px 40px;
line-height: 1.5;
}
header {
font-size: 46px;
letter-spacing: 1px;
margin-bottom: 175px;
}
.works {
margin-bottom: 80px;
.works_header {
@extend %grid;
padding-bottom: 10px;
span {
@extend %tinyText;
}
// works 에 grid를 적용해야 직계 자손인 works_list 가 grid 안에 들어가게 된다.
}
.works_list {
.works_work {
cursor: pointer;
font-size: 20px;
border-top: 1px solid black;
padding: 20px 0px;
@extend %grid;
&:hover {
font-style: italic;
}
}
}
}
.cv {
margin-bottom: 120px;
}
.cv,
.about {
font-size: 30px;
span {
@extend %tinyText;
}
}
a {
color: $red;
&:hover {
font-style: italic;
}
}
.about {
padding-bottom: 80px;
}
배웠던것
우선 한 곳에 import 된다면, _variables 에 있는 변수를 _extend 에서 사용할 수 있다는 것이다.
extend 사용 법
커서를 올렸을 떄 이태리 체로 바뀜 (&:hover{font-style: italic;})
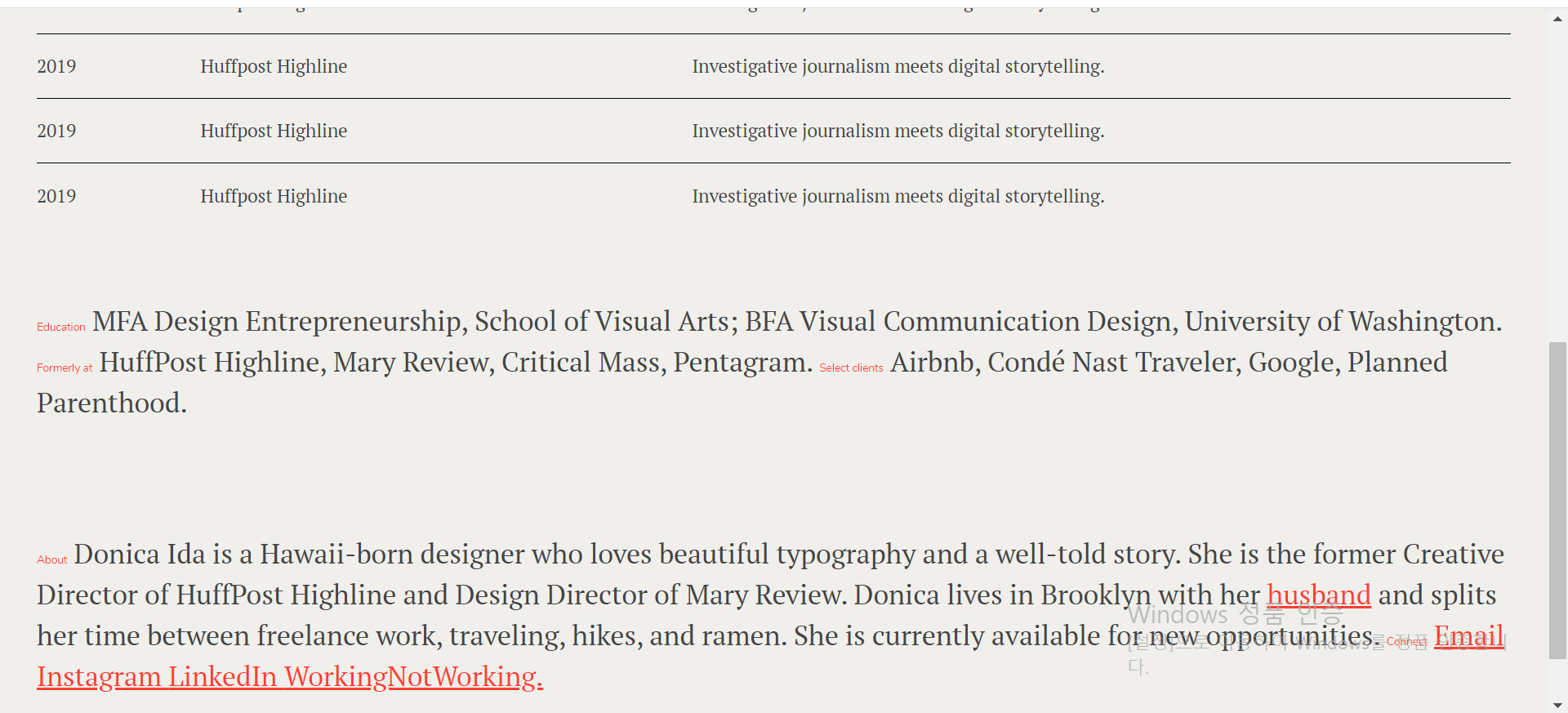
결과물