기본적으로 에러가 났을때는 bundle exec jekyll server 를 통해 로컬사이트에 접속해보자. 그럼 명령프롬프트에서 에러가 왜 났는지 알려줄것이다.
1. NOT FOUND 에러(검사를 잘 활용하자)
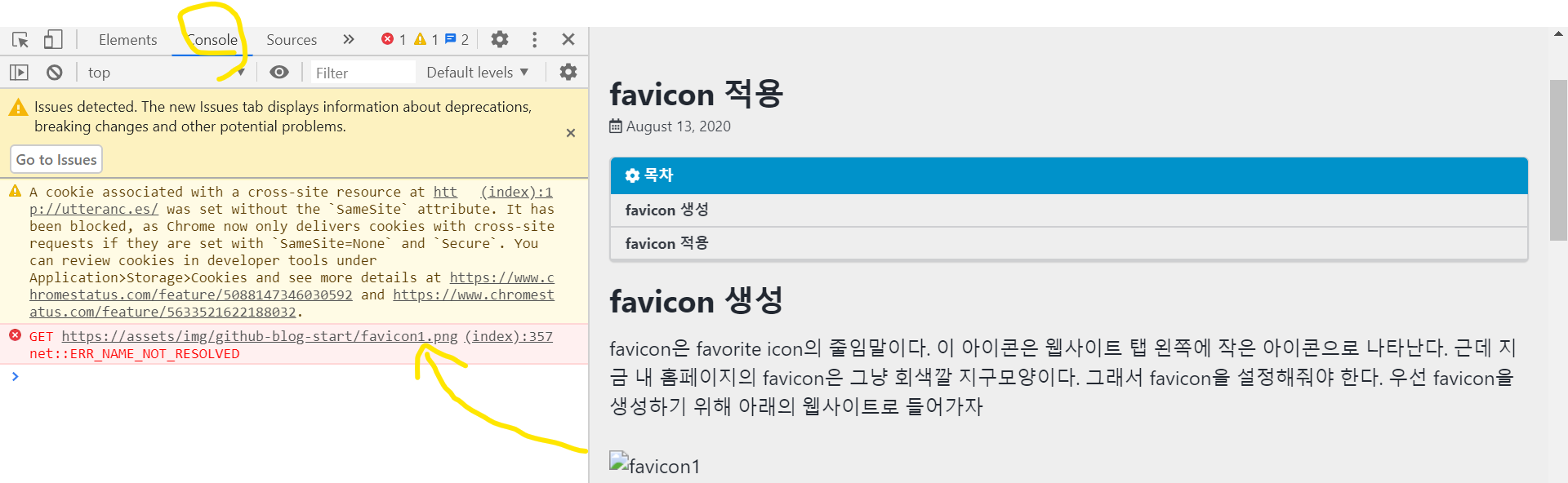
우선 블로그 만들면서 만났단 버그가 있다. 바로 not found 에러이다. 아래 그림처럼 favicon1번 그림이 깨져서 나왔다. 이때 깨진 그림에 커서를 올리고 오른쪽 마우스를 클릭해서 검사를 누른다. 그리고 검사메뉴에 console에 들어가면 현재 이 웹사이트에서 발생하는 오류를 볼 수 있다.

그러고 “name not resolved element” 라고 뜬다. ‘이름(경로?)을 분석할 수 없다’ 정도로 이해하자. 그리고 구글에 검색해봐도 되는데, 내 생각에는 경로가 올바르지 않은 것 같다고 생각했다.
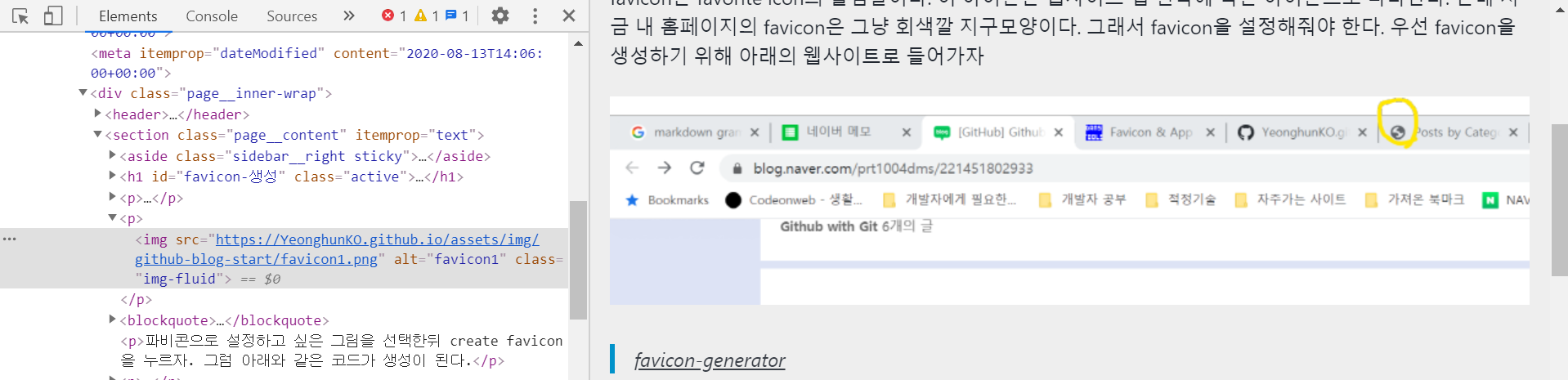
그래서 element 메뉴로 들어가보자. 그럼 이 그림에 해당하는 코드, 링크가 나온다. 이 링크를 복사해서 웹사이트에 검색하면 역시나 찾을 수 없는 웹페이지라고 뜬다.
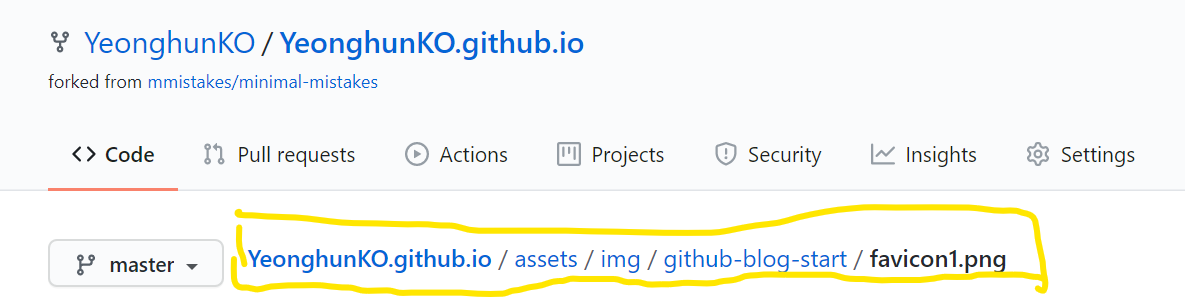
그래서 블로그 리파지토리에 들어가서 해당 그림을 클릭해보았다. 그러자 아래와 같은 그림처럼 경로가 뜬다

assets 앞에 YeonghunKO.github.io를 입력해줘야 했던거다. 이때 다시 element를 들어가 링크쪽을 더블클릭하면 임시로 그 코드를 바꿀 수 있다. 그래서 YeonghunKO.github.io을 assets에 추가하니 그림이 뜬다!

그러고 에디터툴로 해당 링크를 수정해주니 잘 작동한다!
따라서 버그가 발생하면 우선 검사-console로 들어가 버그의 이유를 알아낸다. 그게 시작이다.
2. Jekyll 서버
2-1. 특수문자 에러
마크다운 문법으로 글을 작성하고 로컬홈페이지로 들어가서 확인하려 하는데 터미널에 이런 에러가 떴다.
“did not find expected key while parsing a block mapping at~”
그럼 해당 라인에 특수문자때문일 확률이 높다. 따라서 세미콜론, 중괄호 같은 특수문자를 없애주자.
2-2. 띄어쓰기 에러
이 에러는 : 뒤에 띄어쓰기 를 안해서 생긴 에러다.
3. 사이트가 깨져 보인다.
- 사이트에 메뉴나 글꼴, 그림이 전부 나타나지 않고 글만 나타나는 경우였다. 이유는 config 파일안에 baseurl을 잘못 설정했기 때문이었다. 그냥 공란으로 두자.
1
baseurl: ""
- 레포 이름을 username으로 안바꿔줘서 그런것일 수 있다.
4. 터미널 경로 에러
예를들어, C: 드라이브 안에 A폴더가 있고 그 안에 B폴더가 있다고 하자. 그래서 cd..\A를 입력하고 그다음 cd..\B를 입력했는데 “지정된 경로를 찾을 수 없습니다.” 라고 에러가 떴다.
이때는 C: 드라이브에서 한번에 경로를 입력하자.
1
cd..\A\B
5. 링크가 작동안됨
</br>
이것도 로컬서버를 돌리던 도중에 명령프롬프트에서 발견했다. 어떤 글에서든지 상관없이 중괄호가 2개가 겹쳐있을경우 about me의 프로젝트 링크가 작동하지 않는 다는 것을 발견했다.
