progress 태그를 이용한 진행상황 보고
챌린지를 진행했던 다른사람들의 작품을 참고하다가 또 발견한 기능이. 리스트를 추가할때마다 그리고 완료할때마다 몇개나 남았는지 시각적으로 알려주는 기능이다. 살펴보니 progress tag를 html에 사용하였고 js 기능을 추가하면 될 것 같았다.
적당한 위치를 보다가 todo input 밑이 좋을 것 같았다.
1
2
3
4
<div class="progress">
<div class="count_pending"></div>
<progress id="progress_bar" value="" max=""></progress>
</div>
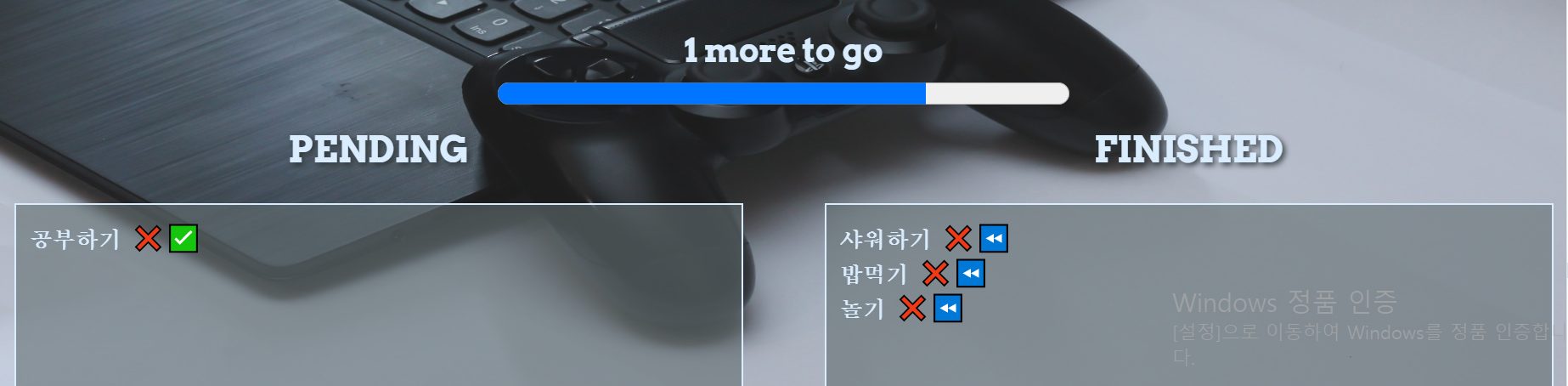
max갯수 중에 value가 차지하는 비율에 따라 prgress가 나타난다. 그리고 count_pending에는 현재 pendinglist의 갯수를 숫자로 표시하고 싶었다. 그럼 생각나는게 childElementCount 함수였다. 로직은 pedninglist + finishedlist 갯수를 max에 넣고 finishedlist 갯수를 value에 넣으면 될 것 같았다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
const pendingList = document.getElementById("js_pending"),
finishedList = document.getElementById("js_finished"),
progessDiv = document.querySelector(".progress"),
countPending = progessDiv.querySelector(".count_pending"),
progressBar = document.getElementById("progress_bar");
function progressFunction() {
if (pendingList.childElementCount || finishedList.childElementCount) {
// html 에 pending, finished 가 있을 경우 아래의 코드를 실행
countPending.innerHTML = `${pendingList.childElementCount} more to go`;
progressBar.max =
pendingList.childElementCount + finishedList.childElementCount;
progressBar.value = finishedList.childElementCount;
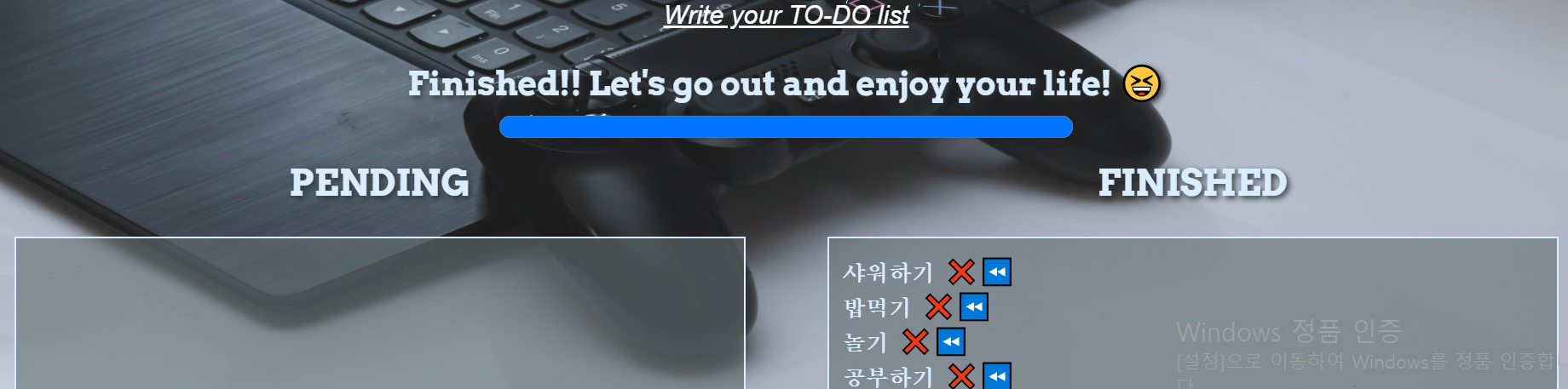
if (pendingList.childElementCount === 0) {
// 그리고 pendinglist 갯수가 없으면 끝났다고 알려줌
countPending.innerHTML = `Finished!! Let's go out and enjoy your life! 😆`;
}
} else {
// 아무것도 없으면 "너의 삶을 살아라" 고 나타남
countPending.innerHTML = `Nothing to do. Enjoy your life!`;
}
}
그리고 submit 할때마다, 버튼을 누를때 마다 실행되서 반영되야 하기에 sumit , 모든 버튼의 함수에 progress()를 추가해주면된다.


- 2021-11-03 :movieSeats 프로젝트에서 queryselectorAll을 이용해 dynamic하게 만들려고 했는데 All은 static하다고 해서 실패했는데 queryselector는 static하지 않은가 보군?
