이름입력하기
Html 파일 수정(역시)
1
2
3
4
5
6
7
8
<form class="js-form form">
<!--form 태그를 쓰는 이유: form 태그는 웹상에 구현되는 공간을 생성하는 거고 div는 단순히 구역을 구분할때 쓰는 태그이다. -->
<input type="text" placeholder="What is your name?" />
<!-- 이름을 입력할 박스를 생성 -->
</form>
<h4 class="js-greetings greetings"></h4>
<!-- 이름을 입력하면 h4 태그에 나타나게 됨 -->
<script src="gretting.js"></script>
css 파일 수정(토글처럼 사용하게 하기 위함)
1
2
3
4
5
6
7
8
.form,
.greetings {
display: none;
}
.showing {
display: block; 줄바꿈하게 함(block)
}
greeting.js 생성
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
const form = document.querySelector(".js-form"),
input = form.querySelector("input"),
greeting = document.querySelector(".js-greetings"); // 갖고놀아야할 부품을 3개 지정.
const USER_LS = "currentUser",
SHOWING_CN = "showing";
function saveName(text) {
localStorage.setItem(USER_LS, text); // key값이 currentUser 인 value의 값으로 text 가 저장됨
}
//로직 순서:3번
function handSubmit(event) {
event.preventDefault(); // 디폴트값은 원래 엔터를 누르면 없어지는건데 엔터를 눌러도 그대로 남아있게 했다.
const currentValue = input.value;
paintGreeting(currentValue);
saveName(currentValue);
} // submit 하면 input의 value가 paintGreeting에 의해 프린트 될 뿐만 아니라 savename 에 의해 세팅/저장된다. 그래서 새로고침해도 더이상 없어지지 않음
//요약: 입력값을 paint 하는 함수로 보내줌
//로직 순서: 2번
function askForName() {
form.classList.add(SHOWING_CN); // input 창이 나타남
form.addEventListener("submit", handSubmit); // 그리고 값을 입력하고 엔터를 누르면 입력된 값이 handsubmit으로 이동.
}
//요약: 이름을 지정하지 않은 초기에 나타나게 하는 함수. --> 이름을 입력하는 창이 나타남. 그리고 그걸 입력하면 submit 하는 함수로 보내줌
//로직 순서: 1번
function paintGreeting(text) {
form.classList.remove(SHOWING_CN); // input 창이 사라짐
greeting.classList.add(SHOWING_CN); // <h4 . js-greeting> 태그가 나타남
greeting.innerText = `Hello ${text}`; // handsubmit 에 의해 input value가 나타남
}
//요약: handsubmit 에 저장된 이름값이 나타나게 됨.
//로직 순서: 3번
function loadName() {
const currentUser = localStorage.getItem(USER_LS);
if (currentUser === null) {
askForName(); //초기에 user의 key가 저장되어있지 않았을때 작동되는 코드.
} else {
paintGreeting(currentUser); // handsubmit에 의해 저장된 key:currentuser에 해당되는 value값이 paintGreeting의 argument 로 입력됨.
}
}
// 요약: 이름값이 없으면 이름값을 입력하도록 하고 이름값이 있으면 그 값을 띄움. 로직을 시작하고 관리하는 지휘관.
function init() {
loadName();
}
init();
// 로직이 진짜 얽히고 섥혀있다. 아마 3일만지나도 모든 코드를 다시 읽는데 애먹을듯. 그래서 네이밍, 코드주석이 진짜 중요하겠구나를 느낀다. 이러한 로직을 짜는 니콜라스도 대단타진짜.
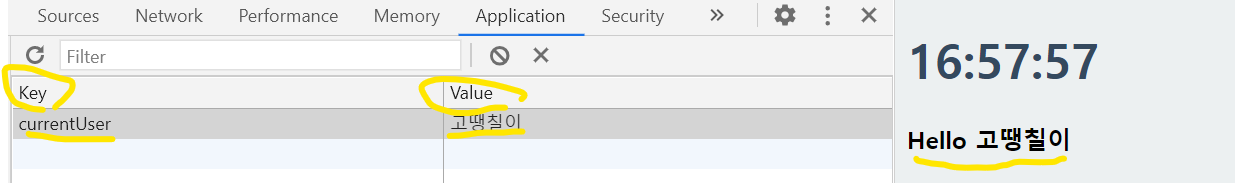
key, value 입력 됨, class 추가 됨
그렇게 input에 이름을 입력하면 아래의 그림과 같이 key,value가 저장된것을 확인 할 수 있다.

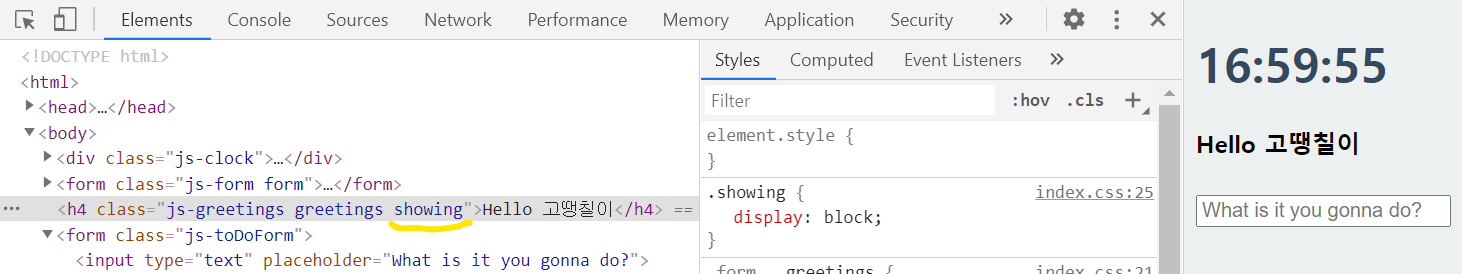
또한 paintgreeting 함수에 의해 js-greetings 클래스 옆에 showing 클래스가 추가되면서 h4태그가 줄바꿈된 것이 확인 가능하다.