위도, 경도 받아오기.
우선 위도, 경도를 navigator 함수를 이용해 받아온다. 그리고 그 위치로 장소를 파악해 해당 장소의 날씨데이터를 전송해준다.
weather.js 파일을 만들고 언제나 그렇듯 html 에 추가한다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
const COORDS = "coords";
function getWeather(lat, lng) {}
function saveCoords(CoordsObj) {
localStorage.setItem(COORDS, JSON.stringify(CoordsObj));
} // 그 이전에도 늘상 해왔듯이 정보가 지속되게 하기위해서 LOCAL 에다가 그 정보를 저장해야한다. 따라서, COORDS KEY 에다가 인자를 value로 지정한다.
function handleGeosuccess(position) {
const latitude = position.coords.latitude; // console.log(position) 이라고 해서 coords 밑에 child로 위도,경도가 있다는것을 확인했다.
const longitude = position.coords.longitude;
const CoordsObj = {
latitude,
longitude,
}; // latitude : latitude 라고 해도 되는데 이걸 그냥 간단하게 latitude 라고 해도 됨.
saveCoords(CoordsObj);
getWeather(latitude, longitude);
} // 위도 경도를 객체 형태로 저장해준다.
function handleGeoError() {
console.log("Can't access geo location");
}
function askForCoords() {
navigator.geolocation.getCurrentPosition(handleGeosuccess, handleGeoError);
}
// 구글위성을 통해 현재 내 위치정보를 알려준다. 그리고 현재 위치가 나오면 success 함수로 아니면 error 함수로 가게끔 한다.
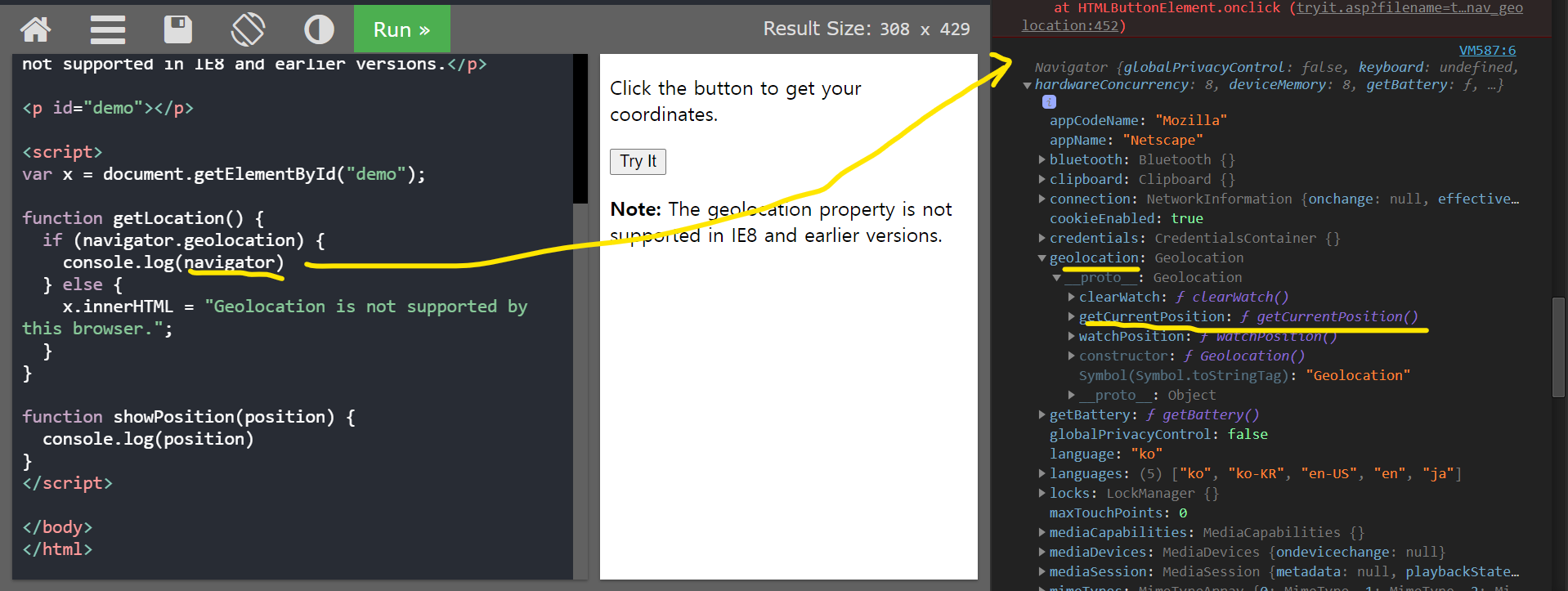
// console.log(navigaor) 해서 보면 navigator가 object 임을 알 수 있다.(browser에 대한 정보를 알려주는 객체) navigator안에 또 다시 object가 있고 function도 있다. 이 중에 geolocation이란 object가 있는데 안에 들어가보면 getCurrentposition이란 함수가 있다. <아래 스샷 확인>
// 구글위성을 통해 현재 내 위치정보(위도,경도)를 알려주는 함수이다. 그리고 현재 위치가 나오면 success 함수로 아니면 error 함수로 가게끔 한다.
function loadCoords() {
const loadedCords = localStorage.getItem(COORDS);
if (loadedCords === null) {
askForCoords();
} else {
}
}
function init() {
loadCoords();
}
init();

우선 여기까지 하자. 그리고 날짜 데이터는 openweather 라는 웹사이트에서 가져오는데 이때 api key 가 필요하다. 서로다른 app 끼리 정보를 주고 받을때 쓰이는 일종의 암호같은거다.
날씨 데이터 함수
여기서 sign up하고 api 를 부여받자.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
const API_KEY = "fdc043150b4a4dabe389dd2724e69e21";
function getWeather(lat, lng) {
fetch(
`https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lng}&appid=${API_KEY}&units=metric`
) // URL 을 통해서 밖에서 데이터를 가져올때 쓰는 함수가 fetch 라는 함수이다.
.then(function(response) {
return response.json();
})
// 위에 fetch를 통해 받은 API값을(response) JSON 형태로 인코딩했다. 무슨말인지 모르겠으면 console.log로 프린트해봐라.
// 그리고 그 값을 저장했다.
// API에 대한 설명은 맨아래 간략하게 적어놓았다.
// then 함수는 말그대로 앞에 있는 코드가 완료되고 난뒤에 실행되도록 하는 함수이다. 또한 API 를 호출하고 받는 역할을 하는 함수이기도 하다.
//fetch를 통해 날씨 정보를 json의 형태로 가져오고 있는데 reponse 하라고 하면 에러가 날 수 있으니 데이터를 다 받고 나서 response 하라고 명령하는 것이다.
//api key를 입력하는 이유는 얼마나 많이 요청했는지 그 웹사이트에서 알아보기 위해서이다.
function loadCoords(){
const loadedCords = localStorage.getItem(COORDS);
if(loadedCords === null){
askForCoords();
} else {
const parsedCords = JSON.parse(loadedCords); // 저장된 객체를 분석함. 역시나.
getWeather(parsedCoords.latitude, parsedCoords.longitude); // 분석된 객체데이터(위도,경도) 를 getweather 에 대입하여 openweather에서 날씨데이터를 뽑아옴
}
};
그리고 html 파일에 js-weather 클래스를 추가해주자.
1
<span class="js-weather"></span>
그라고 weather.js 에 부품을 추가해주면 된다.
1
const weather = document.querySelector(".js-weather");
그렇게 부품을 지정하고 getweather 함수에 아래의 코드를 추가하자.
1
2
3
4
5
6
7
8
9
10
11
.then(function(json){
const temp = json.main.temp;
const place = json.name;
weather.innerText = `${temp} @ ${place}`
});
// fetch를 통해 json 형태의 날씨자료를 받고 나서. console.log(json) 입력해보면, json.main이 온도. json.name 이 장소라는 것을 알 수 있을 것이다.
// API란?
// 기본적으로는 운영체제, 프로그래밍언어가 제공하는 '기능'을 제어할 수 있게하는 인터페이스를 뜻한다. 주로 창제어 화상처리 문자제어 같은것을 의미
// 근데 웹에서의API는 데이터를 요청하고 응답하는게 전부다.
그럼 아래처럼 날짜와 장소가 표시되는 것을 확인할 수 있다.