list 위치 변경.
기존에 내가 만든 to-do 리스트를 사용하다가 이번에 챌린지로 인해서 할일과 다 끝낸일을 추가했다. 그렇게 사용하다가 불편한게 있어서 몇가지 기능을 추가하려고 했다. 그 첫번째로 to-do 리스트의 순서를 변경하고 싶다는 것이었다. 그래서 구글에 찾아본결과 자바스크립트로 drag and drop 이벤트로 구현할 수 있긴 한데 너무 복잡해보였다. 그러던 도중 jquery 의 sortable 이란걸 발견했고 적용했다.
jquery는 자바스크립트와는 다르게 html 상에 jquery source script를 추가하고 그밑에 또다시 sript 태그를 쓰고 안에다 jquery코드를 입력하는 방식이다. jquery UI 와 library 가 필요하다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" />
<title>JUST F**KING DO IT</title>
</head>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function () {
$("#js_pending").sortable({
//옮기고 싶은 리스트를 id 로 명시하고 sortable 함수를 추가한다.
axis: "y", // y축 방향으로 옮긴다.
revert: true, // 커서를 놓으면 부드럽게 옮겨진 위치로 리스트가 이동한다
scroll: true,
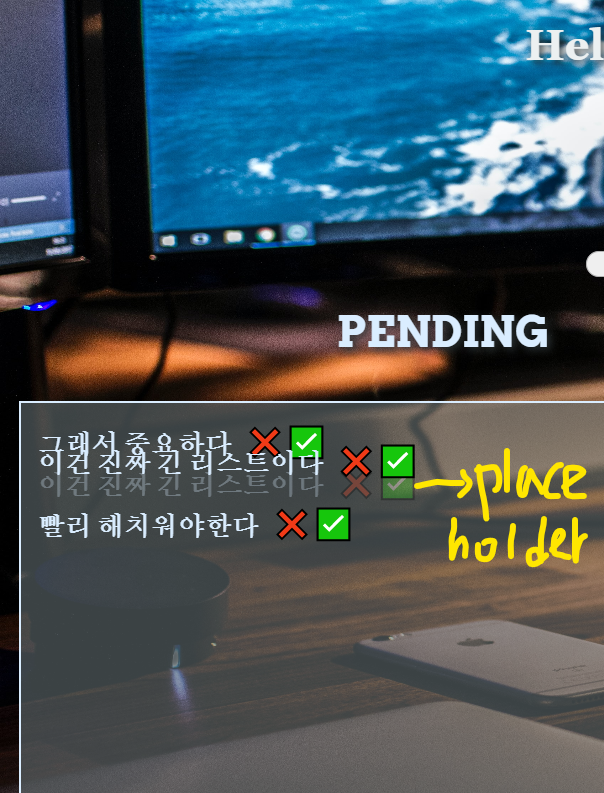
placeholder: "sortable-placeholder", // 옮겨질 위치에 임시로 무언가를 표시해준다. index.css에 sortable-placeholder {opacity:0.5} 로 설정해놓았다.
start: function (event, ui) {
console.log(ui.item.html());
ui.placeholder.html(ui.item.html()); // 그리고 선택한 아이템을 placeholder있는자리에 위치하도록 한다.
},
});
$("#js_pending").disableSelection(); // 아이템안에서 선택을 못하게 하는 기능이라고 한다.
});
</script>
<body>
<section class="list">
<div>
<h3>PENDING</h3>
<ul id="js_pending"></ul>
</div>
<div>
<h3>FINISHED</h3>
<ul id="js_finished"></ul>
</div>
</section>
</body>
</html>